
The Lambda Labs Experience
Coming into labs at Lambda school I was excited, This is the last unit till graduation. Looking back at everything I’ve done from learning CSS to creating endpoints on a backend server, things I have never heard of or could do this time last year. I still have much to learn and suffer from really bad imposter syndrome, but nonetheless, I am so proud of how far I’ve come in my coding journey.
For the last few weeks, I've been working on my lab’s project with a few students from my cohort and students from different tracks. Our organization includes three web developers (including myself) and two UX designers. We were tasked to create a Market place app that can handle different user accounts, the ability to checkout and take payments, Save items from a wish list, search items and be able to handle messages from buyer and seller.
Over the weeks I've been working on backend points and frontend features.

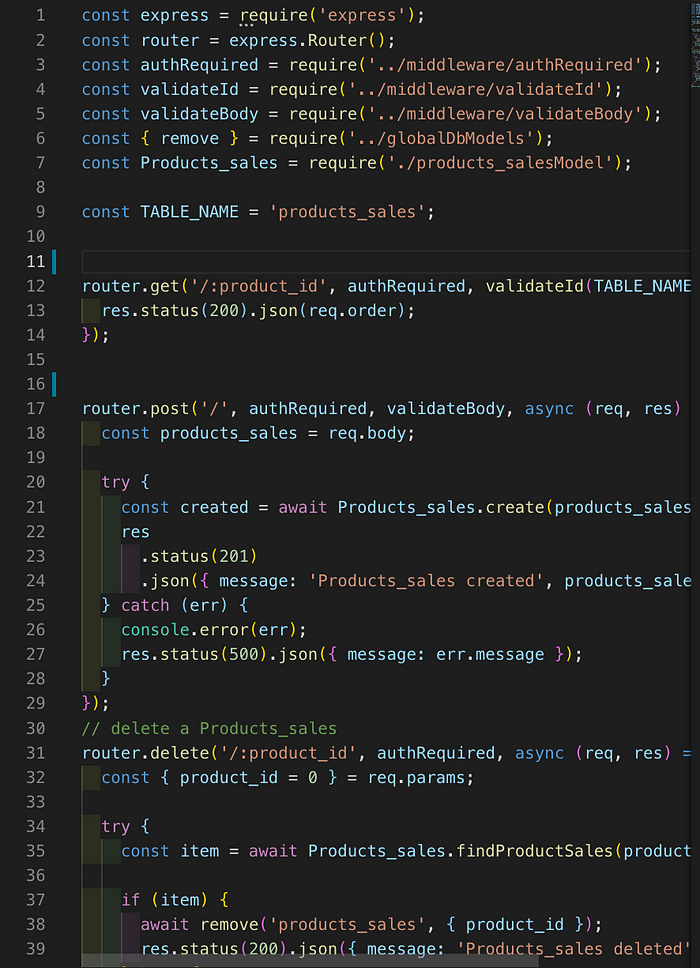
Above is a screenshot of our product sales router that I created for our project. This component holds our routes for the Product sales endpoint. Routes are sections of express code that associate an HTTP verb(GET, POST, PUT, DELETE), a URL path/pattern, and a function that is called to handle that pattern. We want to track how well products are selling. With this endpoint, we can create a product sales frontend component that will hold our data that show the product sales. At this time I am still working on my frontend component.
Devin is the imposter vote him out…

My Biggest Fear/ concerns going into making these features was that I don't remember everything we learned so far… Imposter syndrome hit me hard like I was playing among us and was found out that I was the imposter and ejected me from the spaceship. We have a solid team and any questions I had on the project I had someone there to help me, also answered questions for others on my team as well.
Road map to Victory
Before we started coding we created a product roadmap that helped us plan out our project and breakdown of products and features into shippable tasks. First, we created user stories that asked questions about our app. we wanted to ask questions to solve problems that our users would come across for example “As a buyer, I can add/remove items to/from my cart” from here we brainstorm and identify the problems and how we can break this up into a task.

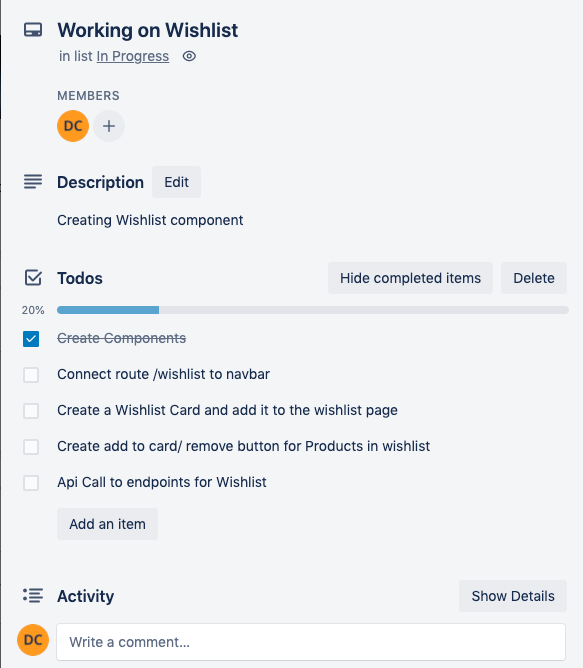
This screenshot is the Trello card I’m working on right now. I still have a few tasks to do but as you can see the Trello card helps to break the task down into a checklist. This is a very useful tool that helps our team stay organized and track our progress.
It's going to be a long night…
const addToWishlist = async (body, authState) => {
const headers = getAuthHeader(authState);
return apiAuthPost(`${baseUrl}/wishlists`, body, headers)
.then(res => res.data)
.catch(error => {
return new Promise(() => {
console.log(error);
return {};
});
});
};
My main contribution to the project was the Wishlist component. I spent most of my time working on this. This component takes users’ saved products and places them into the wishlist just like how you would on Amazon. One of the technical challenges I faced when working on this component was trying to understand why my frontend add to wishlist API function call would not talk to my backend. I discover this problem when trying to add a product from the marketplace feed to the wishlist page, just like any developer I turned to google then stack overflow. After hours and hours, I reached out to the other developers on the team and we all started debugging. We console.logged everything to see what was getting passed where. We finally got the bug and it turns out to be how I was calling my params. The wishlist table takes two things a profile_id and product_id. I was calling my function with the right params but in the wrong way.
const addToWishlist = async (profile_id,product_id, authState)
On the backend, my post route called for those params but like this
const { profile_id = ‘’, product_id = 0 } = req.body;
Once we figured out this it was a simple fix all we needed to do is pass in the body instead of profile_id and Product_id. This one easy fix took me all night to realize.
const addToWishlist = async (body, authState)
An overview of other changes we faced was when it came time to merge branches. Merge Conflict hell I would call it! but it was simple, just a few files that needed an update. Overall we faced bugs and technical challenges together and overcame them.
const currentState = happy:)

The current state of our product I am pretty happy with. There are some features we didn't get to but overall I am proud of what we accomplished. The list of shipped features would be, Homepage, Product page, ability to post items to marketplace, add items with tags to seller inventory. Redux state store, search products by title, sellers page, wishlist page, Cart pages. Backend routes for the whole app.
For the Future of this project, I would love to see the ability to add videos of users using the product and posting them for reviews like as part of adding a review you could also leave a video, maybe someone would love to see the product and how it works. Technical Challenges I foresee is how to add videos and being able to save them on the backend.
That's all Folks!
Some of the feedback I got from peers and what helped me improved was to write better commits and commits often. In the past, I would commit rarely and it would be maybe one or two words. I learned that it was ok to explain more in my commit, which helps me and other developers know what's going on in my code. This project furthers my Career Goal by helping me understand what it takes or how a real-world job would feel and be like
As we wrap up with lab’s I got to admit it was challenging but a fun experience and a peek into the real-world of development. As my lambda journey comes to an end, I'm excited to continue my learning and begin my professional career as a Fullstack engineer.
